- display:none 과 visibility:hidden 의 차이2022년 01월 28일
- 슬용이
- 작성자
- 2022.01.28.:58
display:none과 visibility:hidden는 둘 다 요소를 안 보이게 하는 한다.
그럼 어떤 점이 다를까?
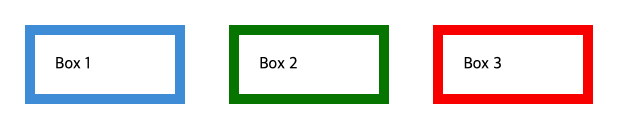
아래 박스를 가지고 테스트를 해보자

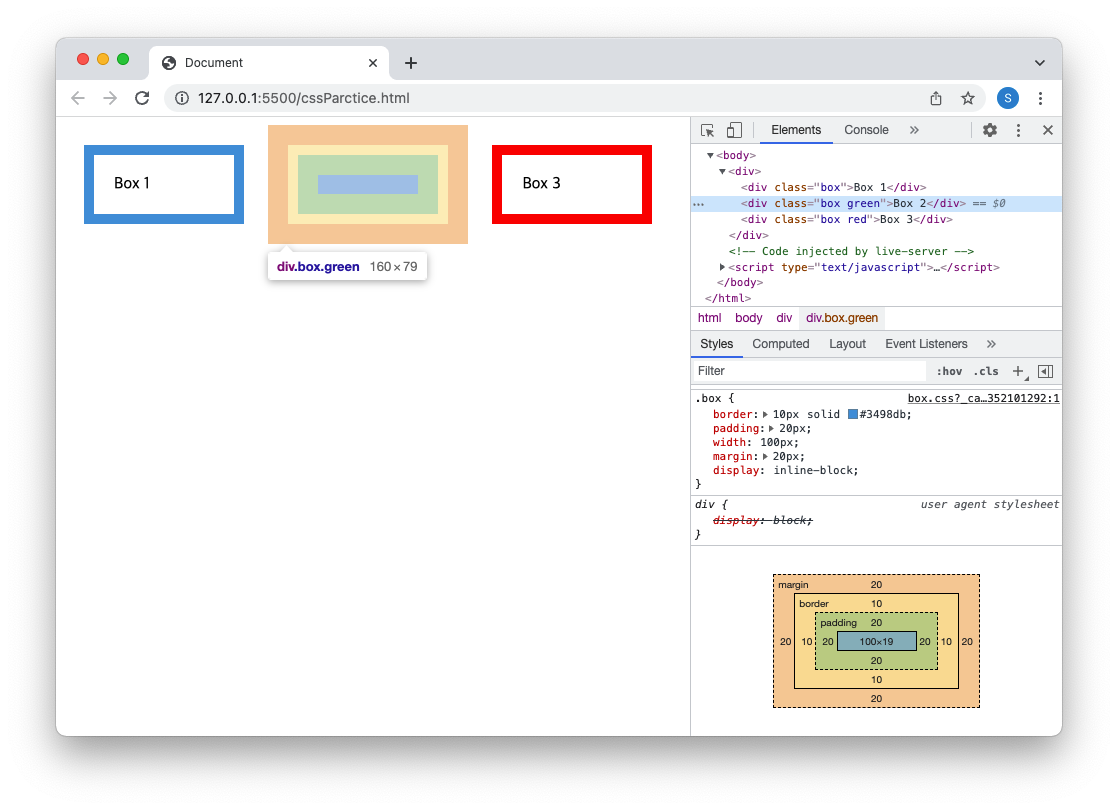
.box { border: 10px solid #3498db; padding: 20px; width: 100px; margin: 20px; display: inline-block; } .green { border-color: green; } .red { border-color: red; }Box2에 display:none 적용

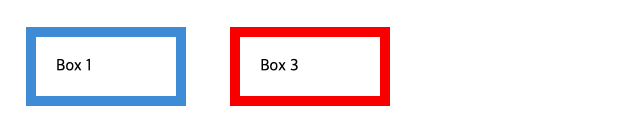
.green { border-color: green; display: none;Box2에 visibility:hidden 적용

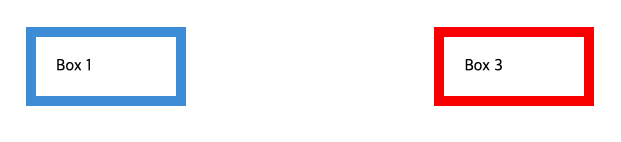
.green { border-color: green; visibility: hidden; }적용한 결과를 보면 어떤 차이점이 있는지 확실히 볼 수 있다.

visibility:hidden 적용 결과 display:none은 아예 해당 영역이 사라졌지만
visibility:hidden은 요소는 없어지되 영역은 존재하는 것을 알 수 있다.
그럼 필요에 따라 적절히 사용하도록 하자!

'HTML & CSS' 카테고리의 다른 글
About Semantic (0) 2022.04.26 웹 HTML/CSS 심화편 1일차 (0) 2022.02.04 CodeAcademy - HTML Table (0) 2022.01.12 생활코딩 WEB2 - CSS (3) (0) 2022.01.11 생활코딩 WEB2 - CSS (2) (0) 2022.01.10 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)