body 태그에 속한 부분을 JavaScript를 통해 변경을 하려고 한다.
그러면 어떻게 body태그를 선택할 수 있을까?
다시 한번 정확히 정리를 해보자면,
우리가 하고 싶은 것은 CSS의 선택자를 이용해서 JavaScript에서 태그를 선택하고 싶은 것이다.
구글에다가 javascript select tag by css selector를 검색하여 어떻게하면 CSS를 선택할 수 있는지 찾아보자

https://developer.mozilla.org/ko/docs/Web/API/Document/querySelector
Document.querySelector() - Web API | MDN
Document.querySelector()는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다.
developer.mozilla.org
해당 홈페이지에 따르면 아래와 같다.
element = document.querySelector(selectors);query는 질의한다는 뜻이고, querySelector의 selector는 CSS의 선택자를 의미한다.
우리가 선택하고 싶은 것은 body 태그이니 ()부분에 'body'를 적어주면 된다.
만약, <body id="target">으로 정의하고 id값을 선택하고 싶다면, document.querySelector('#target')으로 지정하면 된다.
<body style="">
<h1>가방 후보군</h1>
<input type="button" value="night" onclick="
document.querySelector('body')
">그럼 이렇게 적을 수 있게 되는데,
그 다음은 body태그의 style이라는 속성을 JavaScrip로 어떻게 넣을 수 있는지 알아보아야 한다.
JavsScript element style이라고 검색을 해보자

https://www.w3schools.com/jsref/prop_html_style.asp
HTML DOM style Property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
해당 홈페이지에는
document.getElementById("myH1").style.color = "red";이렇게 정의되어 있고, 여기에 쓰인 getElementByTagName은 우리가 쓴 querySelector의 대체재이다.
스타일을 추가하고 싶으면 뒤에 .style을 통해 이을 수 있다는 것을 알 수 있다.
우리는 JavaScript를 이용해 아래와 같이 body 태그의 배경색이 black으로 바뀌길 원한다.
<body style="background-color: black;">하지만 JavaScript의 문법은 CSS와 다르니 어떻게 입력하면 될 지 알아보도록 하자.
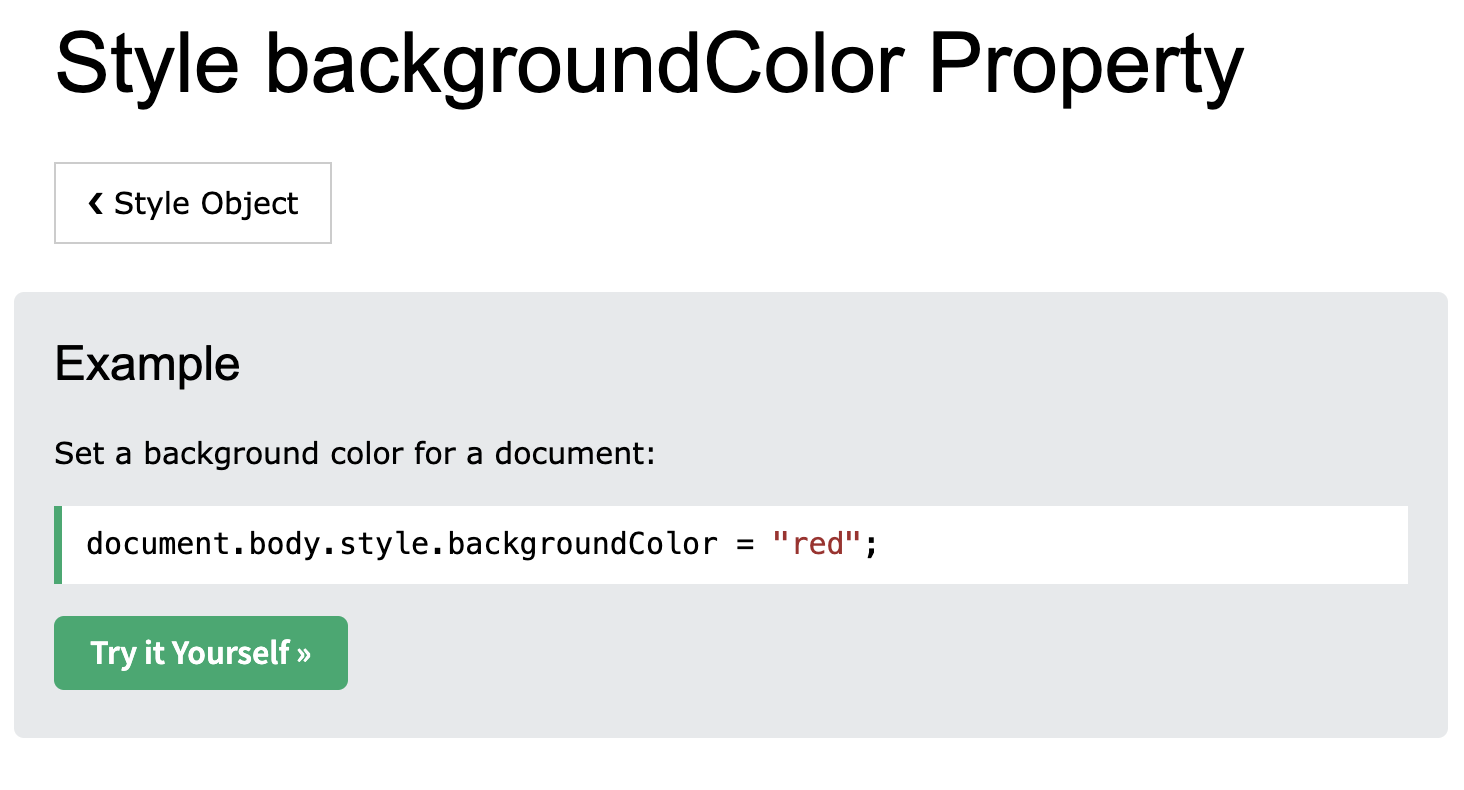
javascript style background color로 검색을 해보면 된다.

Javascript는 CSS와 다르게 background-color가 아니라 backgrounColor로 쓰는 것을 알 수 있다.
그렇다면 그 전에 배운 것을 합하여 이렇게 코드를 적을 수 있다.
document.body.style.backgroundColor = "red";
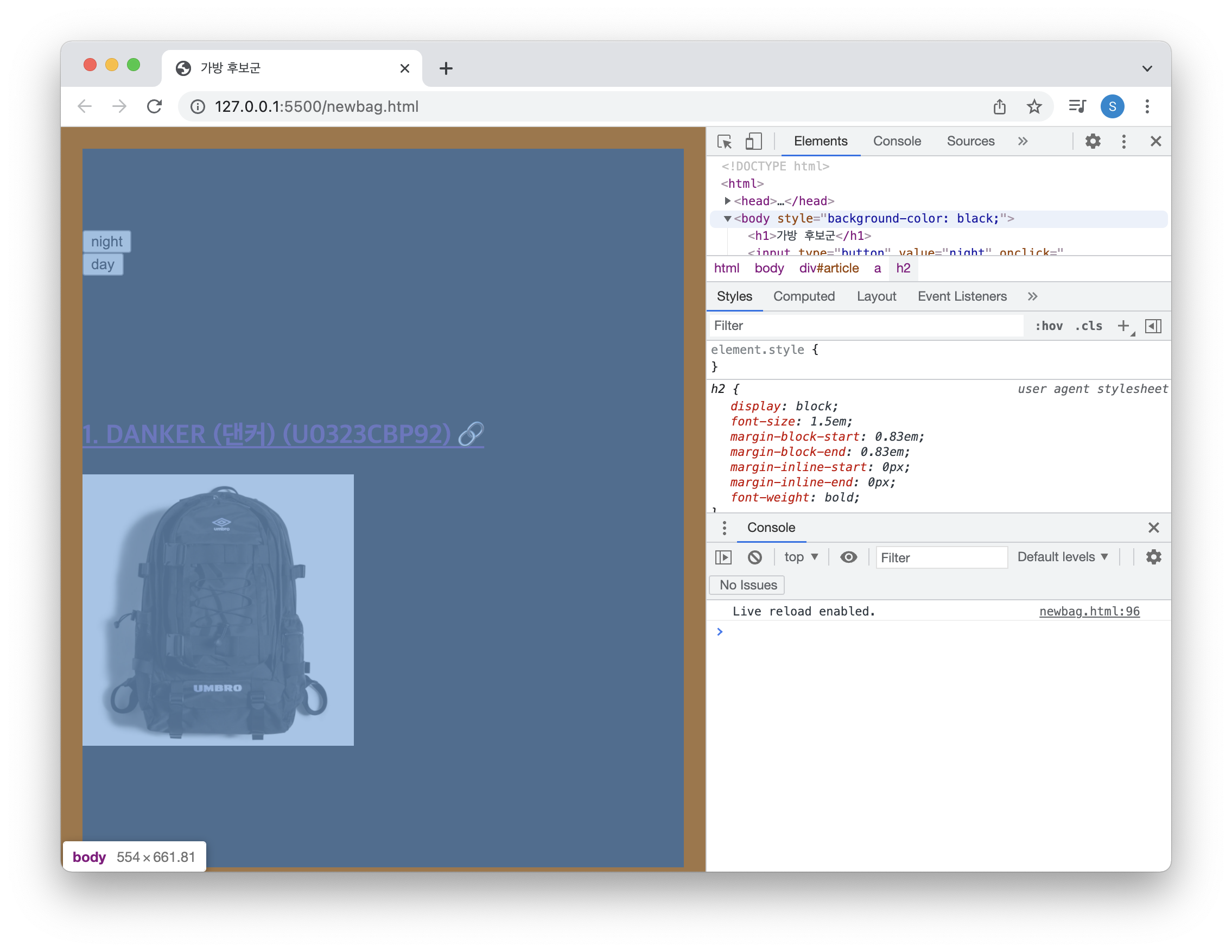
그럼 우리는 이쯤 웹페이지를 통해 정상적으로 기능이 구현되었는지 확인해볼 필요가 있다.
<body>
<h1>가방 후보군</h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black'
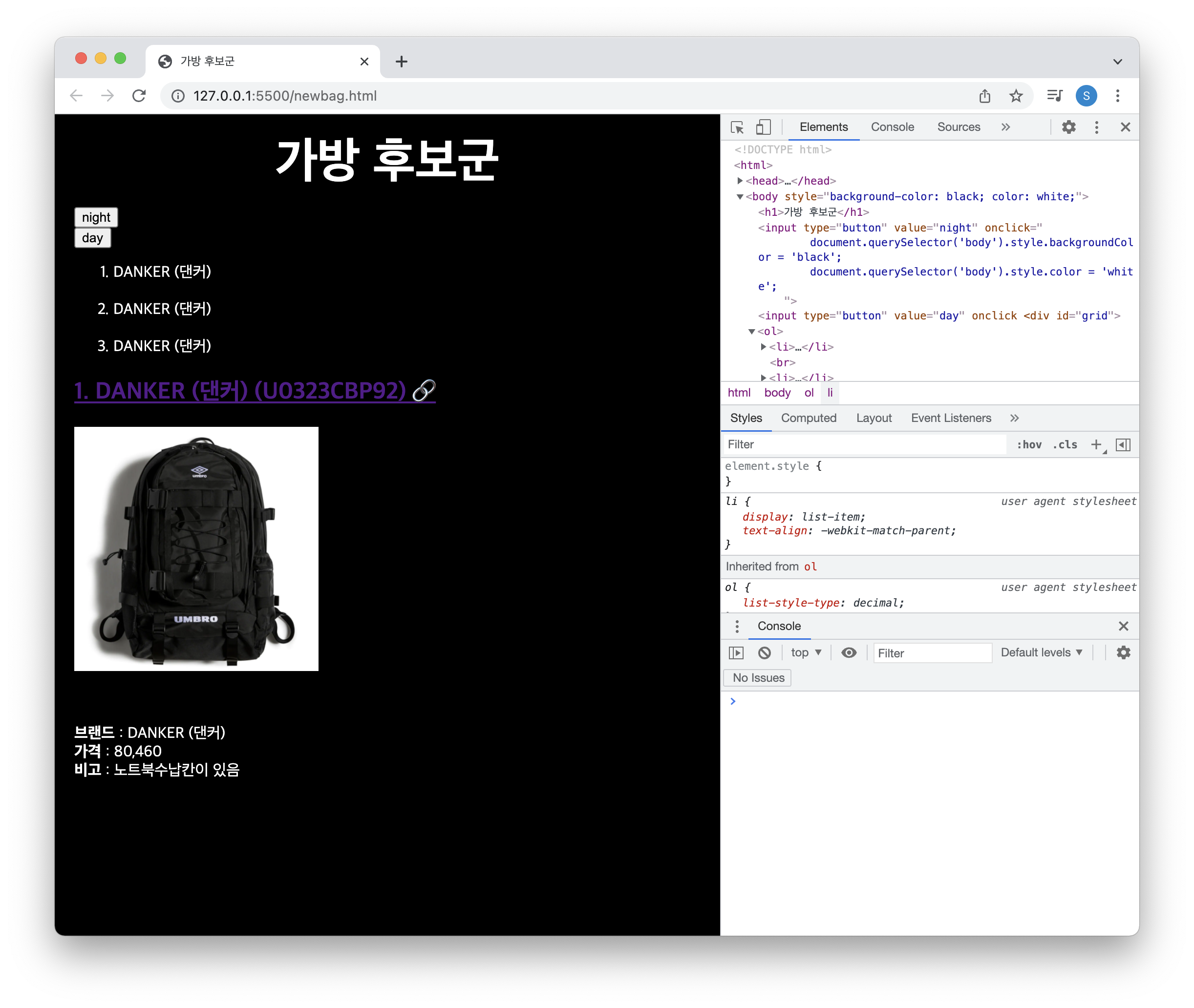
">개발자 도구의 검사를 통해 night 버튼을 눌렀을 때 작동이 되는지 확인해보자.

짠! 바뀌는 것을 볼 수 있다.
그런데 글자 색상은 바뀌지 않아 보이지가 않는다. 글자 색상도 같이 흰색으로 바꾸어주도록 하자.
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';⚠️ color를 적을 때 대소문자를 주의하도록 하자! style.Color를 적으면 적용이 되지 않는다.

글씨 색상도 함께 바뀌는 것을 볼 수 있다!
그럼 'day'버튼도 코드를 복사하여 완성해주도록 하자.
<body>
<h1>가방 후보군</h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">'🛠 JavaScript' 카테고리의 다른 글
| About Class (0) | 2022.05.02 |
|---|---|
| About Object (0) | 2022.04.29 |
| JavaScript - function (0) | 2022.01.16 |
| JavaScript - for (0) | 2022.01.15 |
| JavaScript - if (0) | 2022.01.14 |




댓글