- 생활코딩 WEB2 - CSS (1)2022년 01월 09일
- 슬용이
- 작성자
- 2022.01.09.오후10:33
2022-01-09
CSS 등장 이전의 상황 / CSS의 등장 / 혁명적 변화 / CSS 속성을 스스로 알아내는 방법 / CSS 선택자를 스스로 알아내는 방법CSS의 시작
HTML에 디자인 태그를 추가하지만 한계를 깨닫고,
디자인에 최적화 된 완전히 새로운 언어를 만들은 것이 CSS 이다.
박스모델
우리가 원하고자 하는 레이아웃의 화면분할을 위해서 박스모델을 사용한다.

https://opentutorials.org/module/4064/24713 Margin은 다른 Box Model과의 거리간격
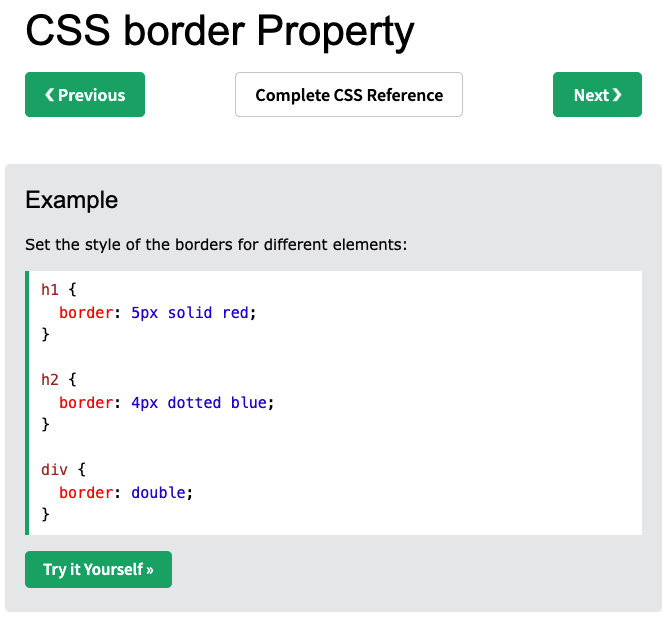
Border은 Box Model의 경계선
Padding은 Context와 Border 와의 거리간격
Context는 Box Model의 내부

페이지 오른쪽 클릭을 했을 때 나오는 '검사'를 클릭하면 Box Model을 확인할 수 있다.

<!DOCTYPE html> <html> <head> <title>미래의 가방 후보군</title> <meta charset="UTF-9"> <style> /* block level element 화면 전체를 쓰는 요소 */ h2 { border: 5px solid blue; display: inline; padding: 10px; } h1 { text-align: center; font-size: 40px; border: 5px solid red; padding: 20px; margin: 0; width: 500px; /* border-width: 5px; border-color: red; border-style: solid; display: inline; display: none; */ } /* inline element 부분을 쓰는 요소 a { border-width: 5px; border-color: red; border-style: solid; display: block; } */ </style> </head> <body> <h1>미래의 가방 후보군</h1> <br style="margin-top: 50px;"> <a href="https://www.styleshare.kr/goods/987303"><h2>1. DANKER (댄커) (U0323CBP92) 🔗</h2></a> <p><img src="https://usercontents-d.styleshare.io/images/36dfab25-4615-4d32-af1e-94187297a250/1440x1440" width="250" height="250"></p> <p style="margin-top: 50px;"> <strong>브랜드</strong> : DANKER (댄커)<br> <strong>가격</strong> : 80,460<br> <strong>비고</strong> : 노트북수납칸이 있음<br> </p> </body> </html>

'HTML & CSS' 카테고리의 다른 글
생활코딩 WEB2 - CSS (3) (0) 2022.01.11 생활코딩 WEB2 - CSS (2) (0) 2022.01.10 생활코딩 WEB1 - HTML & Internet (3) (1) 2022.01.05 생활코딩 WEB1 - HTML & Internet (2) (0) 2022.01.04 생활코딩 WEB1 - HTML & Internet (1) (0) 2022.01.04 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)
